이미지 용량을 줄이는 방법에 대해 이야기해보려고 해요. 이미지는 웹사이트나 블로그에서 중요한 요소지만, 용량이 큰 이미지는 로딩 속도를 느리게 하고 저장 공간을 많이 차지할 수 있어요. 디지털 콘텐츠를 관리할 때, 이미지 용량을 줄이는 것은 매우 중요합니다.
이미지 포맷 변경
이미지 포맷을 변경하는 것만으로도 용량을 크게 줄일 수 있어요. 예를 들어, PNG 포맷의 이미지를 JPEG로 변경하면 용량이 상당히 줄어들 수 있어요. JPEG는 압축률이 높아 용량을 줄이기 좋은 포맷이에요.
또 다른 옵션으로는 웹에서 최적화된 WebP 포맷을 사용하는 것도 좋은 방법이에요. WebP는 JPEG와 PNG의 장점을 결합한 포맷으로, 높은 압축률과 품질을 유지할 수 있어요.
이미지 크기 조정
이미지 크기를 조정하는 것도 용량을 줄이는 효과적인 방법이에요. 원본 이미지는 고해상도로 촬영되기 때문에 용량이 큰 경우가 많아요. 웹사이트나 블로그에 올릴 때는 필요한 크기로 줄이는 것이 좋아요.
보여지는 화면이 1000px인데 2000~3000px이 넘는 이미지를 사용할 필요는 없으니까요. 이미지 편집 프로그램이나 온라인 도구를 사용해 쉽게 크기를 조정할 수 있어요.
이미지 압축
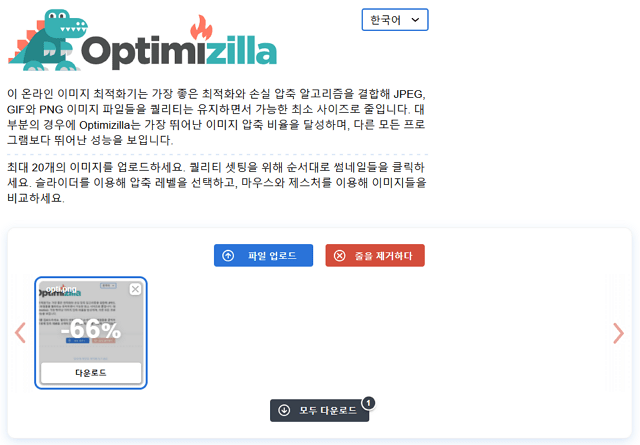
전문적인 이미지 압축 도구를 사용하는 것도 좋은 방법이에요. Optimizilla, TinyPNG 같은 도구들은 이미지를 압축하면서 품질 손실을 최소화해줘요.

Optimizilla의 화면입니다. 예제 이미지를 시도한 결과 위와 같이 -66%라는 압축률을 보여주고 있어요. 한국어도 지원하니 이해가 어렵다면 활용해보세요.
웹에서 사용할 수 있는 도구들은 사용법도 간단해서, 이미지를 드래그로 업로드한 후 바로 다운로드 받으면 됩니다. 여러 이미지를 올리면 압축 파일로 받을 수도 있어요.
불필요한 메타데이터 제거
이미지 파일에는 촬영 날짜, 위치 정보, 카메라 설정 등 다양한 메타데이터가 포함될 수 있습니다. 이러한 메타데이터는 용량을 증가시킬 수 있으므로, 필요하지 않은 경우 제거하는 것이 좋습니다. 포토샵이나 다른 이미지 편집 소프트웨어를 사용하면 쉽게 메타데이터를 제거할 수 있습니다.
여기까지 이미지를 줄이는 4가지 방법을 알아봤는데, 최근에는 워낙 고화질의 이미지가 많고 개인들도 SNS, 블로그 등을 관리하는 경우가 많아 그 중요성이 더 높아진 것 같네요.
위 방법으로 많은 이미지를 효율적으로 관리해보시길 바라며 글은 여기서 정리하겠습니다.